Termux搭建Hexo并部署到GitHub
1.前言
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
你可以在Termux中搭建Hexo并把他部署到GitHub/Gitee
2.安装前的准备工作
我们要先把Termux更换为国内源(已换的可以忽略这步) 如果您是使用电脑使用其他的发行版本操作的话,请您自行查询换源命令,如果您没换的话
1 | sed -i 's@^\(deb.*stable main\)$@#\1\ndeb https://mirrors.bfsu.edu.cn/termux/apt/termux-main stable main@' $PREFIX/etc/apt/sources.list && apt update && apt upgrade |
然后安装nodejs、openssh、git
1 | apt install nodejs openssh git |
安装完成后 更新一下npm
1 | npm install -g npm |
执行该命令npm更换淘宝源
1 | npm config set registry https://registry.npmmirror.com |
有GitHub账号忽略该步
GitHub注册一个账号
GitHub注册链接
3.安装Hexo
使用npm安装hexo
1 | npm install hexo-cli -g |
然后创建一个目录,进入该目录,初始化hexo环境
以下是命令解释:
- mkdir 文件夹名字
创建文件夹命令 小白可以百度一下Linux常用命令进行更多的学习 - cd 文件夹名字
进入该文件夹 - hexo init
初始化hexo博客 - hexo g
生成静态文件
下面是一键命令 懂的兄弟就可以不用看了 直接复制粘贴即可
1 | cd && mkdir hexo && cd hexo && hexo init && hexo g |
4.部署 Hexo 到 GitHub Pages
有GitHub账号忽略该步
刚刚是不是注册好Github帐号了 如没注册 请翻阅上文
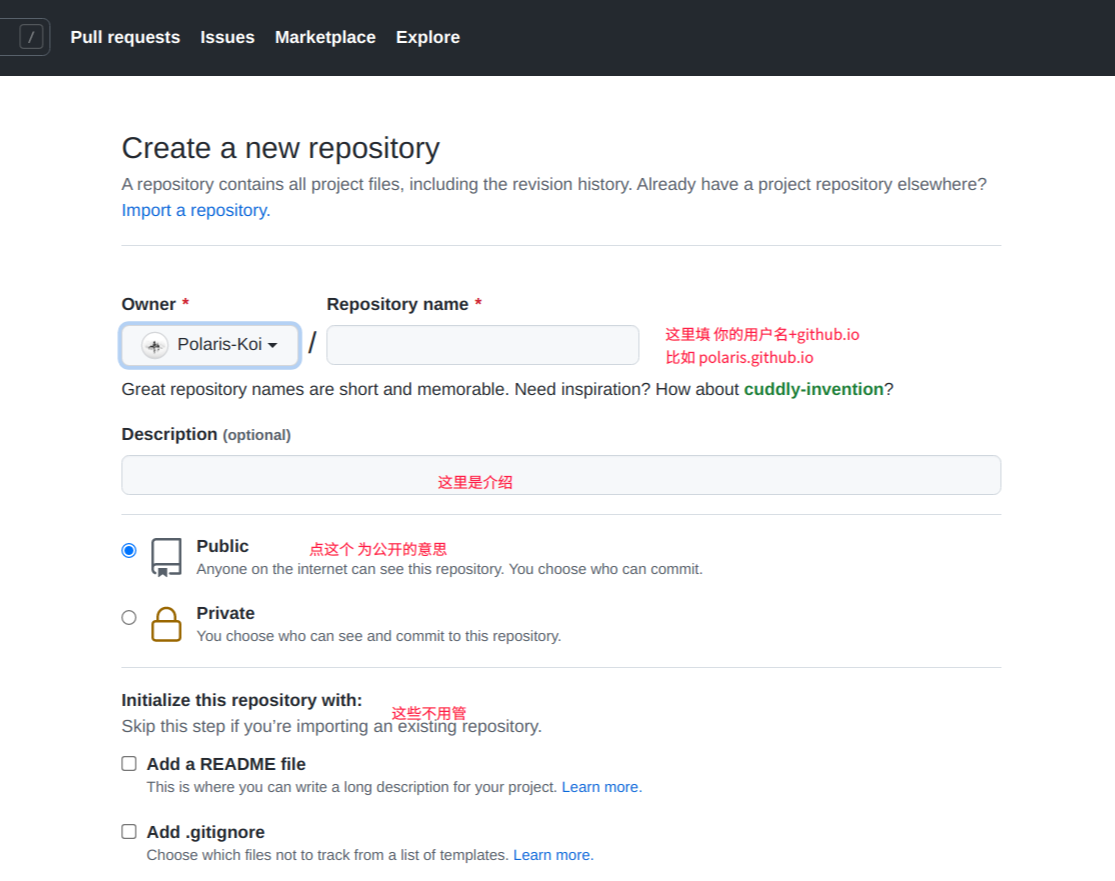
打开GitHub 主页,点击右上角头像旁边加号,找到New repository(创建储存库)点击它

完成后点击 Create repository 创建
然后回到终端进入到hexo目录,安装 hexo-deployer-git,然后使用编辑器编辑叫_config.yml的文件 这里使用nano编辑器进行编辑
您也可以根据自己的喜好来更改编辑器
1 | npm install hexo-deployer-git --save && cd && cd hexo && nano _config.yml |
以上操作完成后,修改 _config.yml 文件末尾的 Deployment 部分
滑到最下面就能找到
这里注意一下冒号后要加空格
1 | deploy: |
改成上面那样 完成后 CTRL+x即可退出
接下来 我们打开github 在页面右上角点击你的头像,然后点击 Settings
在左侧边栏中,点击Developer settings(开发人员设置)
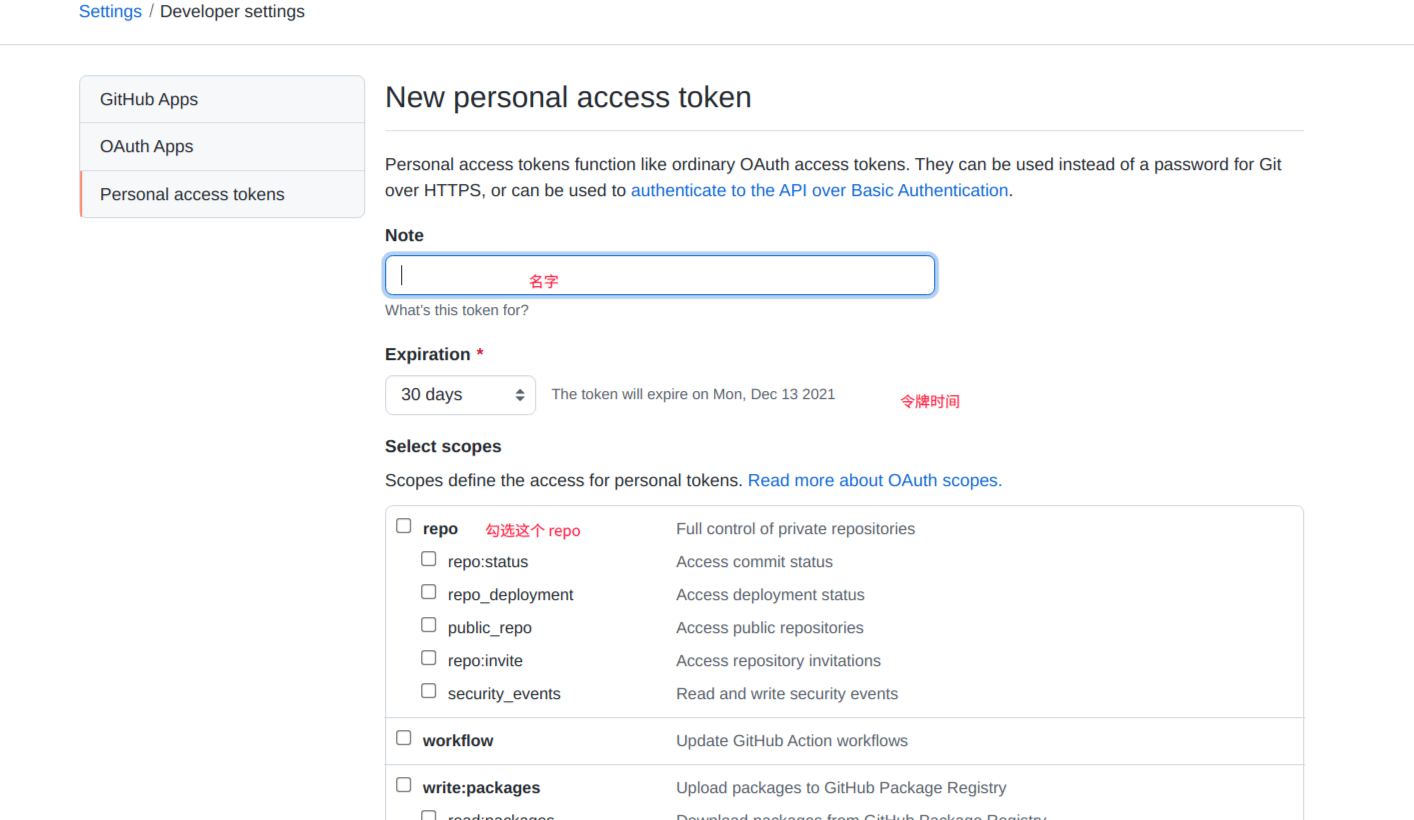
在左侧边栏中,单击Personal access tokens(个人访问令牌)
点击生成Generate new token新令牌
注意:把您的令牌保密它相当于您的密码
然后往下拉 点击绿色按钮生成令牌 记得复制 它只显示一次
完成以上操作后挂一个梯子
然后打开终端输入
1 | git config --global user.name "您的GitHub 用户名" |
之后输入hexo d
然后他会问你用户名 填你自己的
注:上传到github时用的密码并不是用户密码而是令牌,github自2021/8/13后不支持用户密码验证
密码则填刚刚我们创建的令牌
完成以上操作 等待他输出INFO Deploy done: git
这时访问您就可以访问https://用户名.github.io 就可以看到您的Hexo博客了
5.其他
以上只是最基本的Hexo博客搭建
5.1 _config.yml 文件配置
_config.yml 文件是您的Hexo博客的配置文件 更多可以查看
https://blog.csdn.net/zemprogram/article/details/104288872
或百度来参考他人的配置进行更改
5.2 绑定自己的域名
hexo博客默认是使用的GitHub 的子域名github.io 您也可以使用自己的域名 便于SEO(搜索优化)
- 5.2.1 注册域名和解析
我们可以去腾讯云和阿里云注册域名,当然 别的地方也行
https://cloud.tencent.com/ 腾讯云
https://cn.aliyun.com/ 阿里云
注册完成后 找到域名控制台 如果自带解析请删除自带解析
添加新的解析
1.主机记录 填@
2.记录类型 填CNAME
3.记录值 填博客网址(不带https://)
4.填完以上信息点保存
然后回到终端在博客根目录的source文件夹下新建一个名为CNANE的文件,里面写入您的域名cd && cd hexo && cd source
这里使用nano编辑器进行编辑
您也可以根据自己的喜好来更改编辑器
1 | nano CNANE |
里面写入您的域名 前面不加任何东西 比如 baidu.com 不要加www或其他的
然后我们来到github 从左边 找到您的库 点击他 然后点最上面的Settings
往下拉 找到GitHub Pages 点蓝色的Check it out here!
然后往下拉 找到 Custom domain
填写您的域名 点Save(保存)开启https(访问更安全)
还是刚刚的界面
勾选Enforce HTTPS选项即可
其他的 您可以找个带翻译的浏览器 看看其他选项
5.3 创建,发布,删除文章
创建文章
打开终端 进入hexo目录 输入hexo new "文章"
即可创建文章,然后source/_posts文件夹中会出现一个 文章.md 文件 用编辑器打开他就可以开始写文章了
这里仅仅简单介绍,关于更多的可以查看官方中文文档https://hexo.io/zh-cn/docs/ 或 https://www.jianshu.com/p/265b2c653e6f 或 进行百度发布文章
打开终端 输入
hexo g && hexo d输入名字和您的令牌 等待输出INFO Deploy done: git 即可发布成功
删除文章
删除您source文件夹中的md文件即可,然后更新到github
hexo g && hexo d新建导航选项页界面(就是about关于等界面)
hexo new page 导航选项页文件名
然后source下就有对应的文件夹 比如 hexo new page about 则就有source/about文件夹 打开有.md文件进行编辑即可
5.4 在文章中添加分类或标签
分类
一篇文章只能有一个分类,如果添加了多个分类,则下一个分类为子分类1
2
3categories:
- 分类(第一层)
- 子分类(第二层)标签
一篇文章可以有多个标签1
2
3tags:
- 标签
- 标签1
5.5 Hexo常用命令
1 | hexo new "name" # 新建文章 |
5.6 Hexo主题
您可以去github和网上找一些主题 然后根据主题文档来进行更换主题
- 为博客添加网站统计等等
查看主题文档
5.7 部署到Gitee
因为Github的访问很慢 他的服务器在国外 我们可以把他挪到gitee
gitee是国内的
https://gitee.com/ 官网 注册一个账号
注册完成后
1.点开右上角头像旁边加号 点 从github/gitLab导入仓库
2.选择从url导入
3.复制您的github博客地址过来填入,注意不是访问地址,是你仓库地址
https://github.com/用户名/用户名.github.io
4.仓库名称为您的用户名
5.路径自动填 不用管
6.点击导入
7.等待同步完成 同步完成后 会自动跳转
然后往右边看有个服务点击 展开找到gitee pages 如果你是新用户的话 得实名
8.勾选强制https 点击启动即可
注意Gitee不支持自动更新 每次hexo d上传到github的时候需要登录gitee手动点击更新
- Gitee暂时不可使用个性化域名
21年11月13日晚上23:55 查询官方文档
因业务调整,Gitee Pages Pro 暂时关闭个人用户购买入口,已开通用户的仓库不受影响。GVP 项目和付费企业使用不受影响。
5.8 Hexo插入图片
- 安装插件https://www.cnblogs.com/gispathfinder/p/12239390.html
1
npm install hexo-asset-image --save
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15修改_config.yml把post_asset_folder选项从false改成true
打开/node_modules/hexo-asset-image/index.js文件
把var endPos = link.lastIndexOf('.');修改成var endPos = link.lastIndexOf('/');即可
就是这样的
else {
var endPos = link.lastIndexOf('/');
}
post_asset_folder 设置为true后功能开启,每次使用命令hexo new <title> 创建新的博客文章时,在文章的统一目录下会同时生成一个同名文件夹,将所需的图片等资源放入此文件夹中,便可以在文章中引用
先将需要插入的图片放在同名文件夹中,再按照 markdown 语法来插入图片即可

比如 我放了一个叫1.jpg的图片放到了文件夹中
引用则是

5.9 Markdown语法
.md即markdown文件的基本常用编写语法 就是你写博文的时候用的语法
https://www.jianshu.com/p/399e5a3c7cc5
5.10 常见问题
- 文章显示问题
默认的话 博客是在主页会显示全文 看起来很别扭
您可以在文章中插入只显示该代码前面的内容 剩下的则变成阅读更多按钮1
<!--more-->
- 摘要
在你的文章中添加<!-- more -->标签。 标签前面的文章内容会被标记为摘要,而其后的内容不会显示在文章列表上。
你也可以在文章的front-matter中设置自定义摘要。其中的excerpt就是摘要1
2
3
4
5title: 一篇文章
date: 2020-01-01
excerpt: 这是一篇关于...
---
# 文章内容...
来源 - 修改部署到github没有更改
使用hexo clean清理缓存和已经生成的静态文件
然后使用hexo g重新生成
使用hexo d重新部署 - 为什么Cannot GET /tags/或Cannot GET /about/
没有生成导航选项页界面 翻阅上文 - 为什么访问这么慢
因为是Github他的服务器在外国
可以把他同步到国内的Gitee 翻阅上文
为什么不使用Coding Pages啊 我看网上好多教程都使用Coding Pages
2020年的时候 要钱了 具体请百度
Termux搭建Hexo并部署到GitHub
